반응형 작업을 할 때, 모바일 환경을 확인할 때는 크롬 개발자 도구를 통해 모바일 해상도에서 확인할 수 있다.
하지만, 모바일 디바이스를 통해 보는 것이 정확하기 때문에, 모바일로 확인할 수 있는 방법을 알아보자.
우선 Live Server 익스텐션을 설치한다.

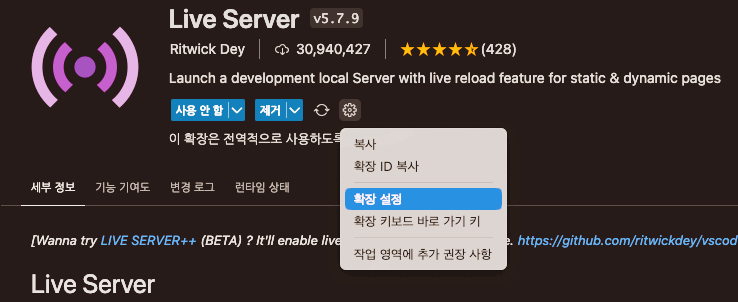
설치 후 라이브서버를 눌러보면, 우측 뷰에 아래와 같이 나오는데, 설정 > 확장 설정을 선택한다.

확장 설정을 선택하면 아래와 같이 나오는데, 상단 검색 영역에 host 를 검색하여 내 로컬 IP 주소를 보면 127.0.0.1로 되어 있다.

이 호스트를 모바일에서 볼 수 있는 와이파이 주소로 바꿔준다.
내 IP 주소를 확인하려면 아래의 단계로 확인할 수 있다.
- 윈도우라면, 설정 > 네트워크 및 인터넷 > WIFI 로 들어가 IPv4 주소를 확인해야 한다.
- 맥이라면, 🍎 > 시스템 설정 > Wi-Fi > 알고 있는 네트워크의 세부사항 > 네트워크 설정.
나는 맥 유저라서, 아래의 사진처럼 네트워크 설정에서 내 IP 주소를 확인할 수 있었다.


192.로 시작하는 아이피 주소를 VS code 로 돌아와 아래의 인풋에 입력해 주면된다.
192.000.000.000:4400

본인 와이파이 IP 주소를 입력한 뒤에, 라이브서버를 재기동 시켜준다.
모바일 기기로 동일한 와이파이에 접속한 뒤, 아래 주소를 이용하여 접속하면 자신이 작업 중인 페이지를 모바일에서 확인할 수 있다.
예) 192.000.000.000:4400/index.html
이제 간단하게 반응형 작업 중인 페이지를 모바일에서도 확인할 수 있다.
-끝-
반응형
'리뷰 > 코드 리뷰' 카테고리의 다른 글
| 🚀 AI 코딩을 더 스마트하게! VSCode 대신 Cursor IDE를 선택한 이유 (0) | 2025.03.04 |
|---|---|
| position:sticky not working 이유 및 해결(overflow) (0) | 2023.07.25 |



댓글